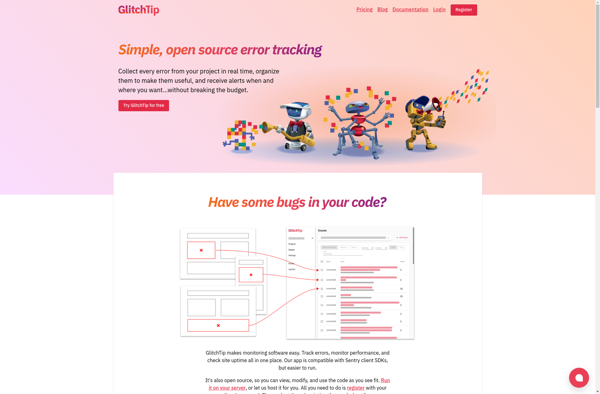
Description: GlitchTip is a free online tool for creating and sharing animated memes, comics, and videos. It provides an easy drag-and-drop interface to add images, text, effects, and more to create engaging multimedia content.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
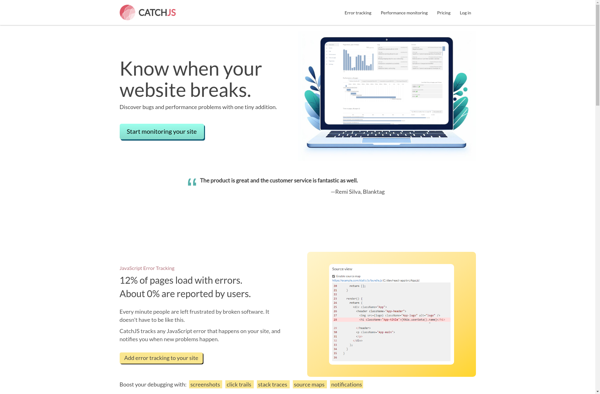
Description: CatchJS is a lightweight JavaScript testing framework for unit testing JavaScript code. It provides an easy API for defining and running test suites and individual test cases.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API