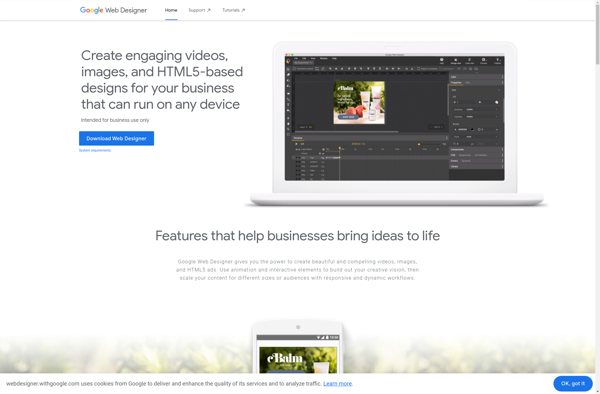
Description: Google Web Designer is a free tool from Google that allows users to create engaging, interactive content for the web and mobile devices without coding. It provides a what-you-see-is-what-you-get editor for building HTML5 sites and ads.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: NodeFire is an open-source platform built on Node.js that allows developers to easily create real-time, scalable web applications. It provides a set of reusable components and services for building modern apps.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API