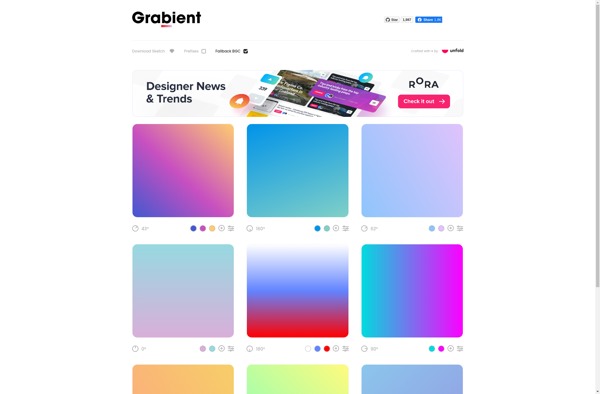
Description: Grabient is a free web-based tool to generate attractive CSS gradient color patterns and background gradients for websites and apps. It provides an intuitive interface to select colors and angles to create beautiful, smooth gradients.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
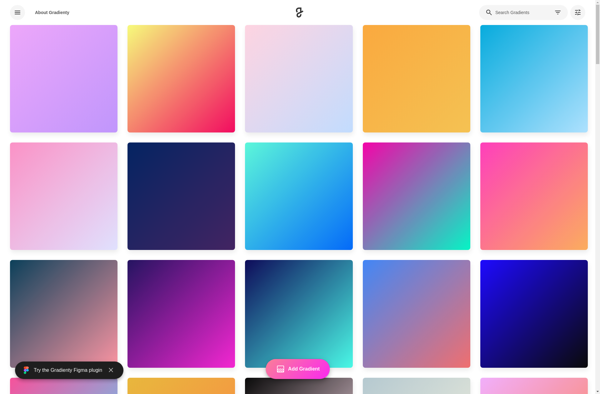
Description: Gradienty is a user-friendly graphic design tool that allows anyone to easily create professional graphics, social media posts, advertisements, banners, logos, and more using a simple drag-and-drop interface. It features a library of templates, fonts, images, and design elements.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API