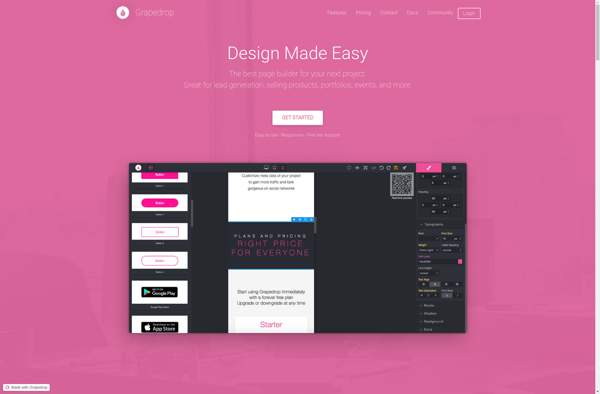
Description: Grapedrop is a visual feedback and bug reporting tool for web apps and sites. It allows users to provide feedback by taking screenshots and annotating issues directly on the page. The tool is designed to streamline collaboration between product teams, designers, developers and users.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Webflow is a no-code web design tool that allows users to build responsive websites visually without coding. It has drag-and-drop functionality, templates, interactions, animations and hosting capabilities.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API