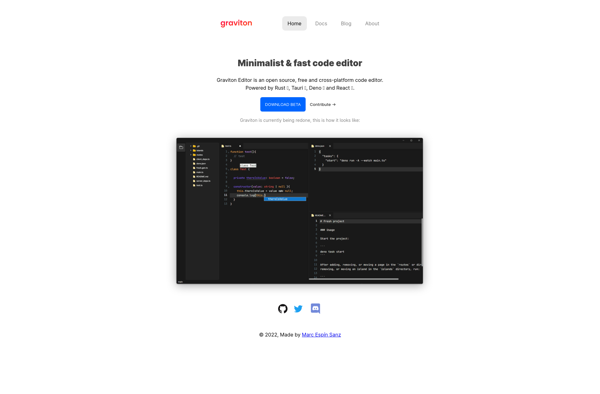
Description: Graviton Editor is a free and open source code editor that provides a versatile development environment with features like syntax highlighting, code completion, debug tools, git integration and customization options. It is lightweight and aims to provide an alternative to paid options like Sublime Text and Visual Studio Code.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: codebox is an online IDE and terminal for developing, running, and debugging code and apps in the browser. It supports popular languages like Python, Javascript, C++, and more. Great for testing code snippets, web apps, websites, and more without installing anything locally.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API