Description: Grid.js is an open-source JavaScript data grid library. It provides features like sorting, filtering, pagination, and more out of the box. Grid.js aims to be a lightweight grid library without external dependencies.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
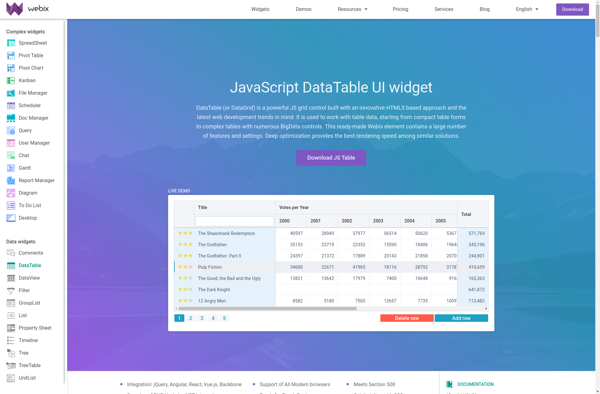
Description: Webix DataTable is a JavaScript grid component for displaying, editing, filtering, sorting, and exporting tabular data. It has rich functionality like inline editing, column templates, and adaptive layout.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API