Description: Heimer is a no-code website and application builder that allows anyone to create websites, web apps, and mobile apps visually, without needing to write any code. It has an easy drag-and-drop interface and various pre-built components to put together full-featured apps rapidly.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
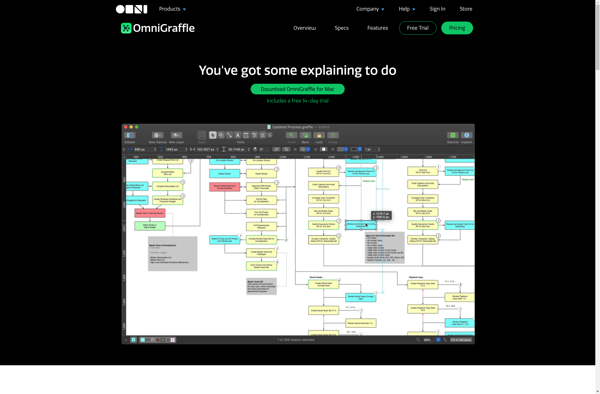
Description: OmniGraffle is a diagramming and graphic design application for macOS and iOS. It allows users to create everything from simple diagrams to complex illustrations and prototypes. OmniGraffle enables intuitive diagramming with customizable canvases, templates, stencils, and tools for drawing, connecting objects, and styling diagrams.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API