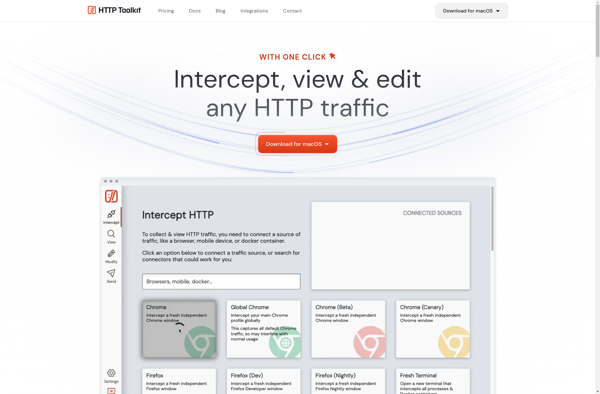
Description: HTTP Toolkit is an open-source web debugging proxy and HTTP inspection tool. It allows developers to intercept, inspect, and modify HTTP requests and responses as they pass between a browser or application and the server.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: A graphical HTTP client is a software application with a graphical user interface that allows users to manually create, send, and analyze HTTP requests. It provides an intuitive way to test APIs and web applications without needing to write code.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API