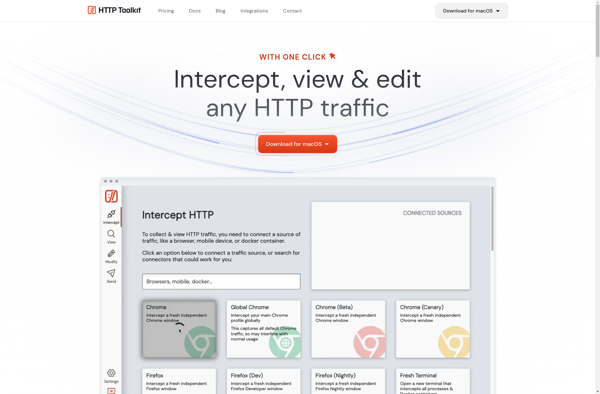
Description: HTTP Toolkit is an open-source web debugging proxy and HTTP inspection tool. It allows developers to intercept, inspect, and modify HTTP requests and responses as they pass between a browser or application and the server.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
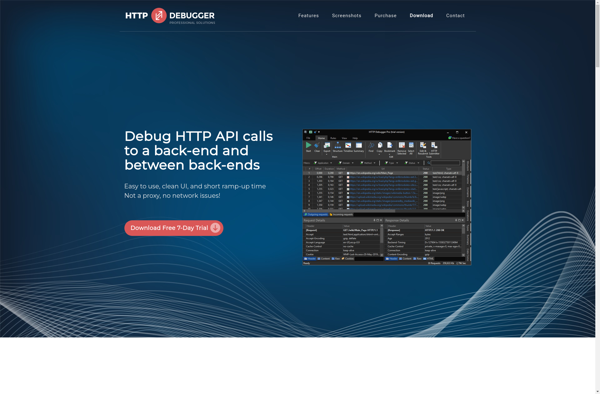
Description: An HTTP debugger is a tool that allows developers to inspect, debug and test HTTP requests and responses. It provides visibility into headers, cookies, caching, redirects and other aspects of HTTP communication.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API