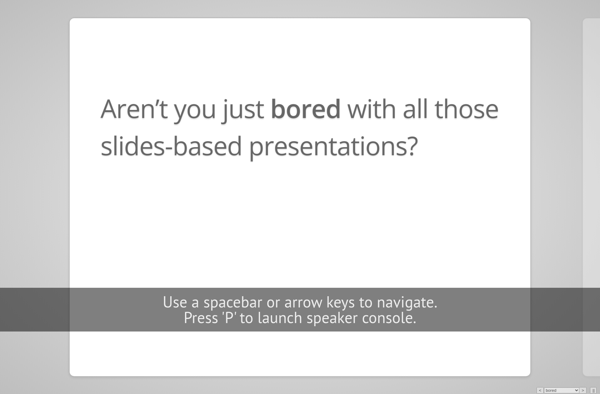
Description: impress.js is an open source presentation framework that allows creating attractive slideshows using HTML5, CSS3 transitions and transforms. It offers a unique visualization that emphasizes each topic via 3D effects.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: CSSS (Cascade Style Sheet Selector) is an open-source CSS selector generator and tester. It allows developers to visually select HTML elements and generate the corresponding CSS selectors. CSSS makes writing CSS selectors faster and easier.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API