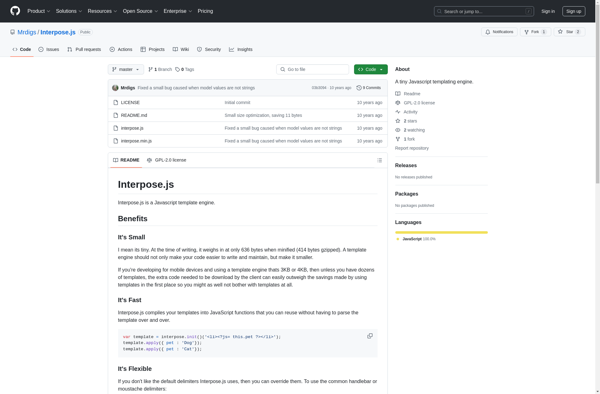
Description: Interpose.js is a small JavaScript library that allows you to intercept and modify function calls. It makes aspect-oriented programming simple in JavaScript.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Mustache is a logic-less template syntax that works by expanding tags in a template using values provided in a hash or object. It is often used for HTML, config files, source code - anything with logic-less templates.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API