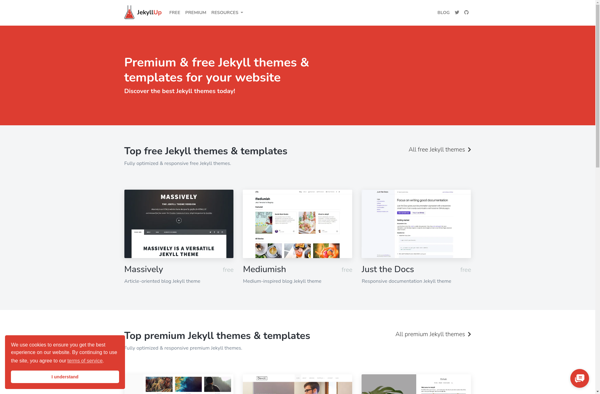
Description: JekyllUp is an open source static site generator for creating websites. It allows developers to create simple yet customizable blogs, portfolios, and websites.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
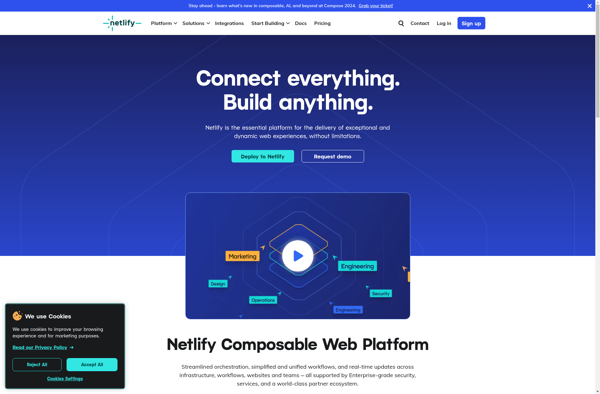
Description: Netlify is a cloud platform for deploying and hosting static websites and web applications. It handles building, deploying, optimizing, and maintaining web apps with its fully automated workflow and global edge network.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API