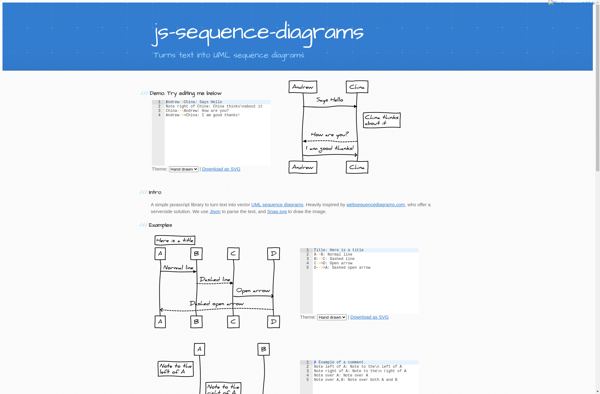
Description: js-sequence-diagrams is an open-source JavaScript library that allows users to easily generate UML sequence diagrams in the browser. It provides a simple text-based syntax for defining interactions between components.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: WebSequenceDiagrams is an online tool for easily creating UML sequence diagrams. It has a simple syntax for defining objects, messages, notes, and other sequence diagram elements. The service is free to use and diagrams can be exported as images.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API