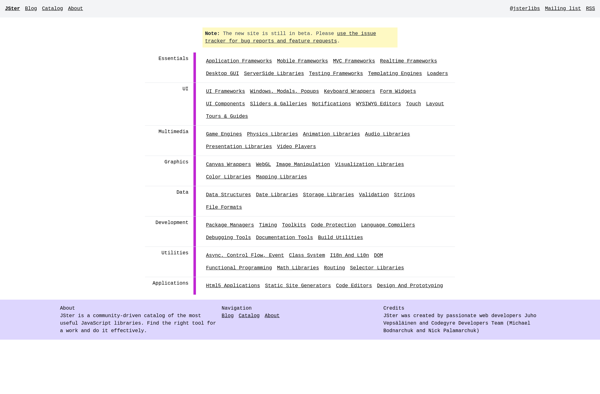
Description: JSter is a free and open source JavaScript playground that allows developers to easily test JavaScript code snippets in the browser. It has features like syntax highlighting, auto-completion, error reporting, and more to provide a full-featured coding environment.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
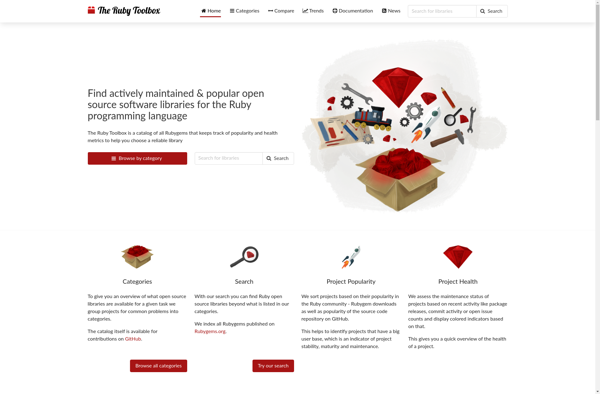
Description: Ruby Toolbox is a website that provides an overview of various Ruby libraries and tools to help developers choose the right ones for their projects. It organizes tools by categories and provides key details like popularity, maturity and maintenance status.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API