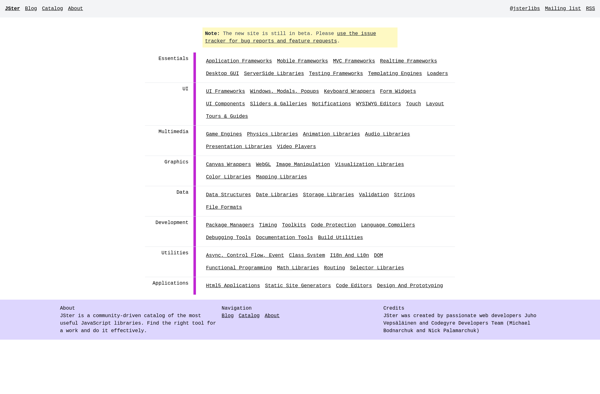
Description: JSter is a free and open source JavaScript playground that allows developers to easily test JavaScript code snippets in the browser. It has features like syntax highlighting, auto-completion, error reporting, and more to provide a full-featured coding environment.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
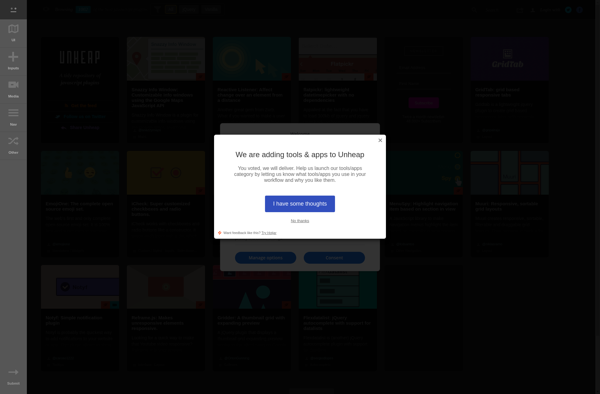
Description: Unheap is a free online resource that curates useful UI components, resources, and libraries for designers and developers to browse and get inspiration from. It features hand-picked content across many categories like React, Vue, CSS, and more.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API