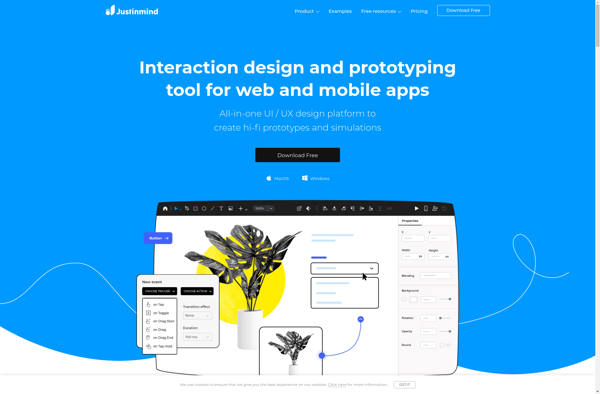
Description: Justinmind is a prototyping and wireframing tool used to design and prototype user interfaces for web and mobile apps. It allows designers and developers to quickly create interactive prototypes without coding.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: MockupCreator is a user-friendly web design and prototyping tool that allows anyone to quickly create mockups and wireframes for web and mobile apps. With an intuitive drag-and-drop interface, pre-designed components, and collaboration features, it speeds up design workflow.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API