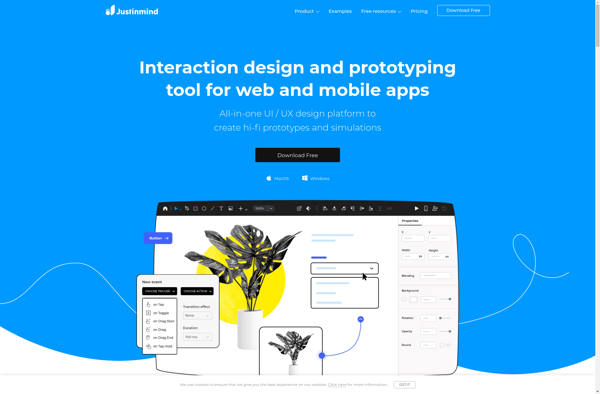
Description: Justinmind is a prototyping and wireframing tool used to design and prototype user interfaces for web and mobile apps. It allows designers and developers to quickly create interactive prototypes without coding.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Specfox is a requirements management tool that helps teams collaborate on product specifications and validate product ideas early. It allows creating detailed product specs with visual mockups, getting feedback, managing stakeholder requests, and tracking spec progress.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API