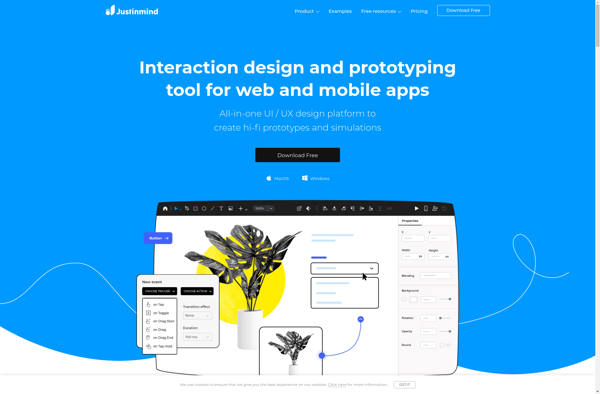
Description: Justinmind is a prototyping and wireframing tool used to design and prototype user interfaces for web and mobile apps. It allows designers and developers to quickly create interactive prototypes without coding.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
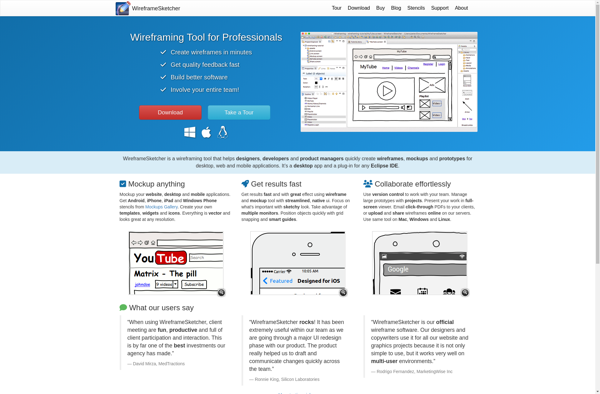
Description: WireframeSketcher is a wireframing software that allows users to quickly create wireframe prototypes and mockups. It has a clean, intuitive interface with drag-and-drop functionality to add UI elements like buttons, text boxes, and more.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API