Description: kodeWeave is a code editor and IDE designed for web development. It features syntax highlighting, code completion, and support for HTML, CSS, JavaScript, and more. The editor is lightweight yet full-featured for building modern web apps and sites.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
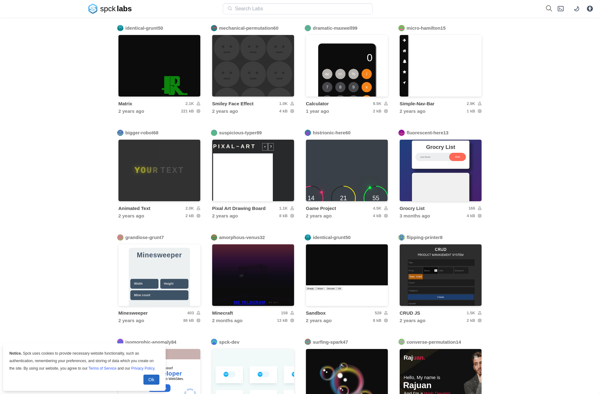
Description: Spck Editor is a free and open-source text editor for developers. It has support for syntax highlighting for over 100 programming languages, themes to customize the look, and extensions for added functionality.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API