Description: LiveReload is a browser extension and companion app that automatically refreshes your web browser when it detects changes in your local files. It speeds up development by instantly showing updates without manually refreshing the page.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
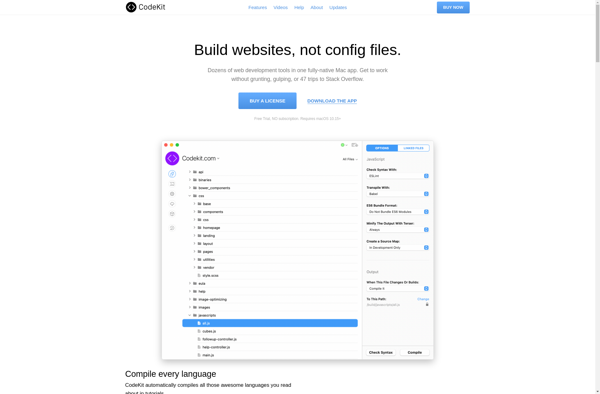
Description: CodeKit is a Mac app that compiles, minifies and processes front-end web assets like HTML, CSS, JavaScript and images. It streamlines development workflows by automating common tasks.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API