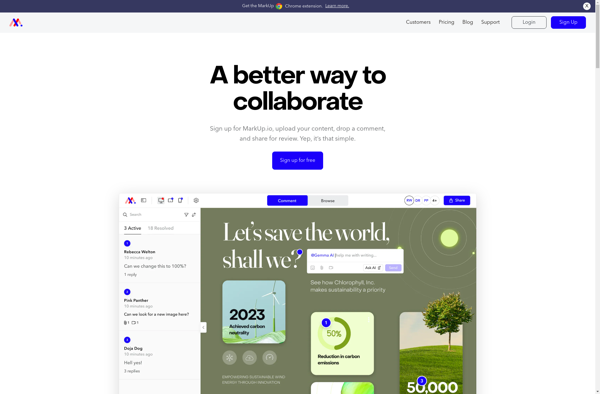
Description: MarkUp.io is a collaborative design platform that allows teams to create, review, and manage product design workflows in one place. It has features for version control, commenting, task management, and integrations with design tools like Figma, Sketch, and Adobe XD.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
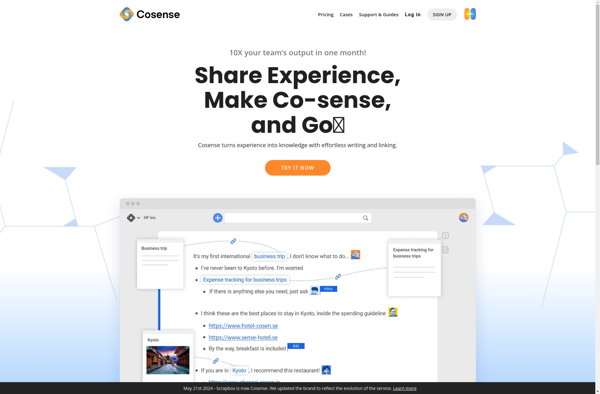
Description: Scrapbox is a knowledge sharing and collaboration platform. It allows users to create pages and make notes with free-form links to capture and share information.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API