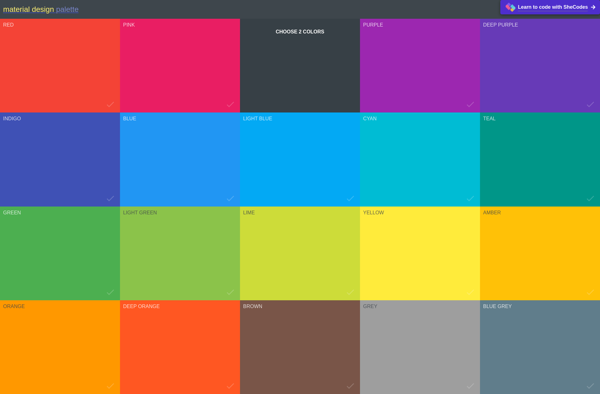
Description: Material Palette is a free online tool to generate color palettes based on Google's Material Design color system. It allows you to customize and export color palettes for UI/UX design projects.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
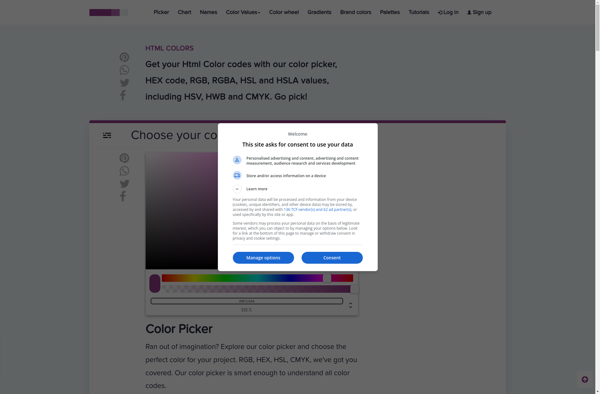
Description: Html Colors is a simple online tool that allows you to easily pick HTML color codes from a color wheel or palette. It has common color names and RGB, HEX, HSL, HSV values.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API