Description: MockupCreator is a user-friendly web design and prototyping tool that allows anyone to quickly create mockups and wireframes for web and mobile apps. With an intuitive drag-and-drop interface, pre-designed components, and collaboration features, it speeds up design workflow.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
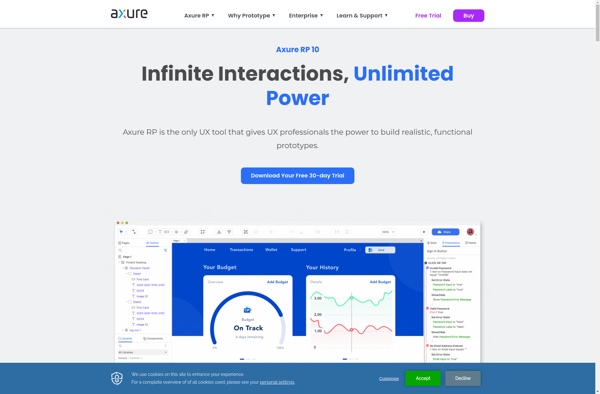
Description: Axure RP is a wireframing, prototyping, and specification software used to design and document websites and web/mobile apps. It allows designers and developers to visualize and test user interfaces and experiences before coding.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API