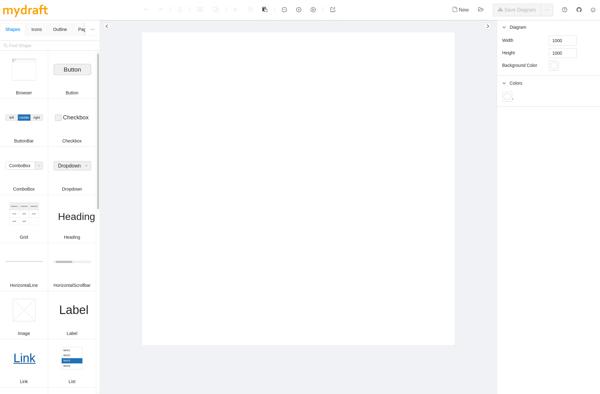
Description: mydraft.cc is a minimalist online word processor and note taking app. It provides a simple interface for writing documents and saving them online without distractions. mydraft.cc focuses on the writing experience rather than extensive formatting options.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Figma is a vector graphics editor and prototyping tool. It is primarily used for user interface and user experience design for websites, mobile apps, and other digital products. Figma allows for real-time collaboration and is accessible via web browsers making it easy to use.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API