Description: N1ED is an open-source note taking and project management app designed for creative teams. It allows real-time collaboration on notes, tasks, docs, spreadsheets, and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
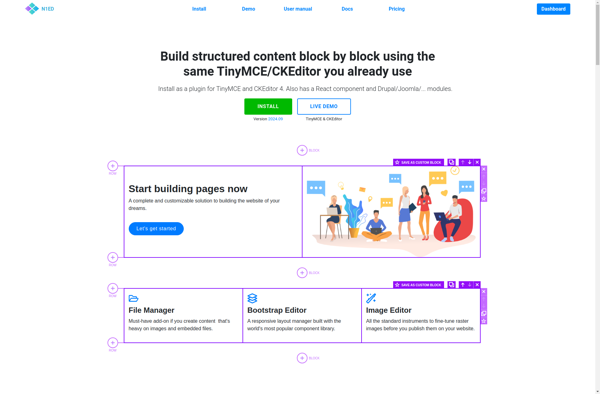
Description: Editor.js is an open-source block-styled editor that allows you to build customizable website editors. It has a modular architecture that allows you to create, combine, and reuse different blocks such as paragraphs, headings, lists, quotes, and more.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API