Description: Netlify is a cloud platform for deploying and hosting static websites and web applications. It handles building, deploying, optimizing, and maintaining web apps with its fully automated workflow and global edge network.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
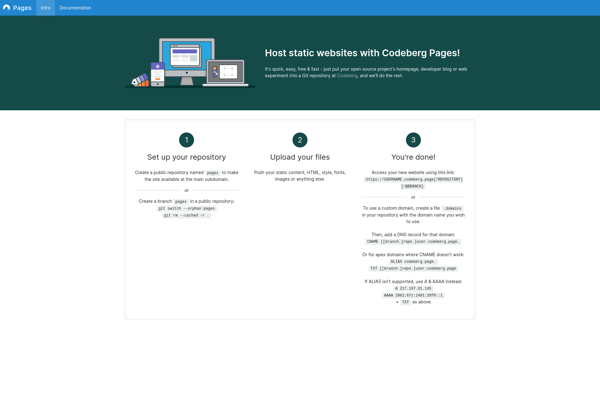
Description: Codeberg Pages is an open-source static site and documentation hosting service powered by Codeberg, a community-driven git platform. It offers unlimited public repositories and pages with custom domains, designed as an ethical, privacy-focused alternative to GitHub Pages.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API