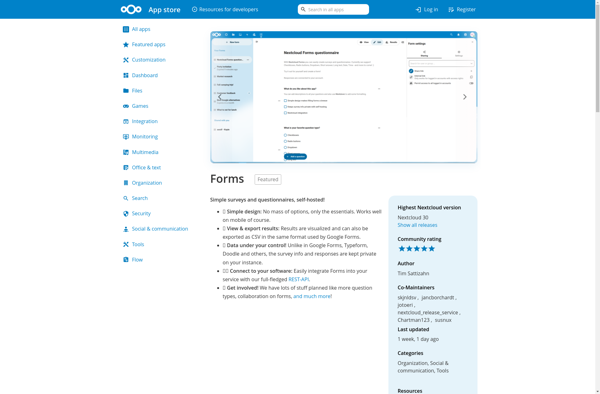
Description: Nextcloud Forms is an open-source forms and surveys builder that integrates seamlessly with Nextcloud. It allows users to easily create online forms and surveys and view the responses.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
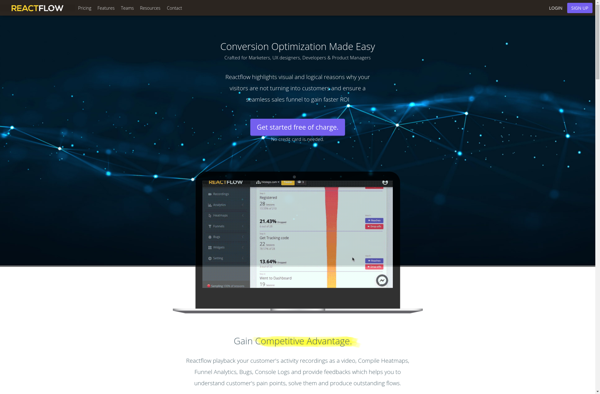
Description: Reactflow is an open-source library for building node-based graphs and workflows in React. It provides components for dragging nodes, creating connections, zooming/panning, managing node data, and custom styling.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API