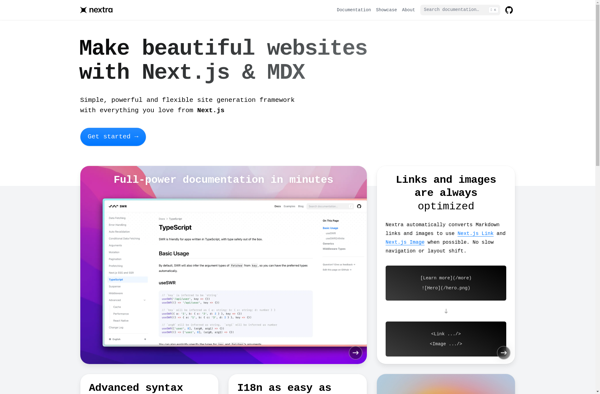
Description: Nextra is an open-source Next.js based framework that makes it easier and faster to create static websites and blogs. It offers features like markdown support, RSS generation, sitemap creation, built-in search, and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
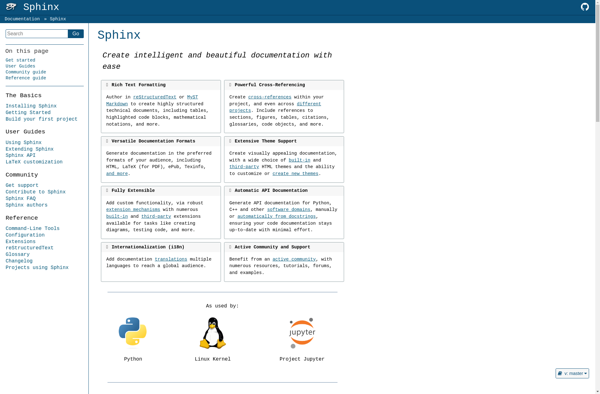
Description: Sphinx is an open-source documentation generator and static site generator. It uses reStructuredText as its markup language and is commonly used to create technical documentation for software projects. Sphinx supports output formats like HTML, PDF, ePub and more.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API