Description: ngPlant is an open-source web application framework for building complex, data-intensive web applications. It is focused on enabling high productivity and clean code architecture through its modular and component-based system.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
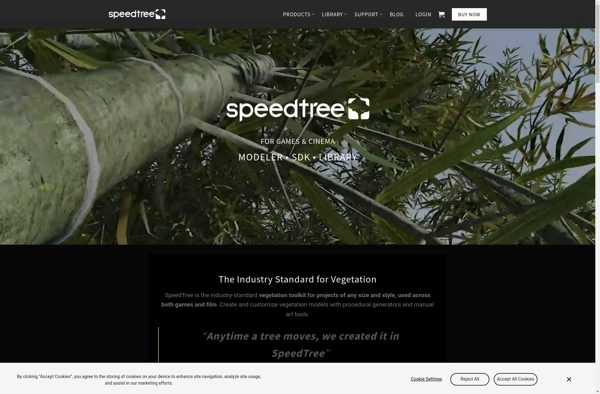
Description: SpeedTree is a vegetation modeling and animation software used to quickly and easily create realistic trees, plants, and foliage for games, films, and visualizations. It generates optimized 3D plant models with multiple levels of detail and works with major game engines and 3D modeling tools.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API