Description: ngPlant is an open-source web application framework for building complex, data-intensive web applications. It is focused on enabling high productivity and clean code architecture through its modular and component-based system.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
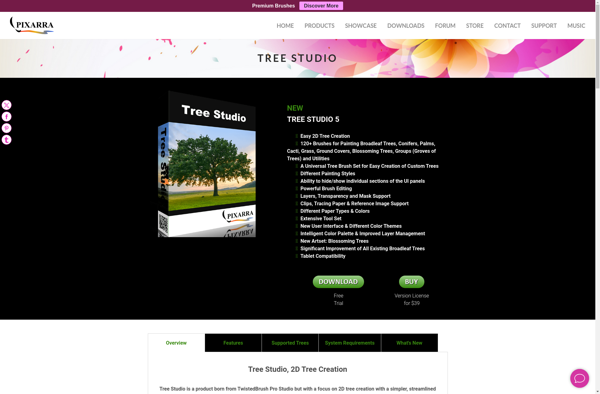
Description: Tree Studio is 2D vector graphics, animation and publishing software for those wanting more power, a better feature-set and no subscription. It is good for technical drawing, diagrams, UI design, design mapping, logos and sketches.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API