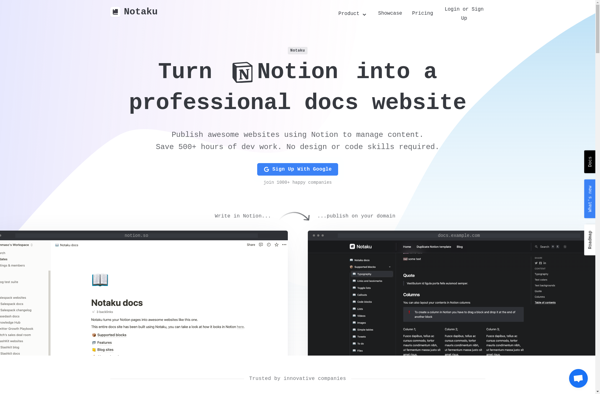
Description: Notaku is an open-source, self-hosted alternative to Crunchyroll for organizing and streaming anime. It allows users to manage their anime library, track watched episodes, discover new anime, and stream episodes from services like Funimation.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
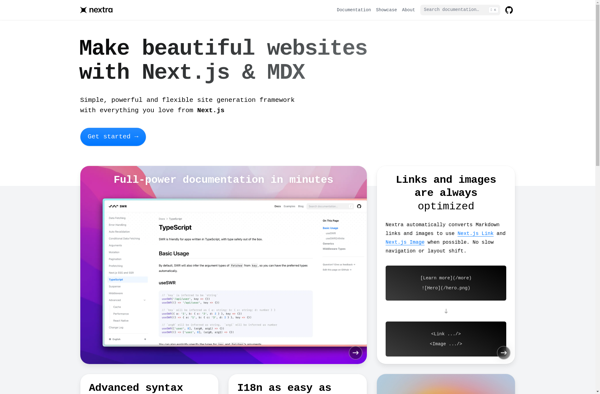
Description: Nextra is an open-source Next.js based framework that makes it easier and faster to create static websites and blogs. It offers features like markdown support, RSS generation, sitemap creation, built-in search, and more.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API