Description: oStorybook is an open-source tool for designing and prototyping user interfaces. It allows developers and designers to build components and pages, add interactions, and test designs without needing to write code.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
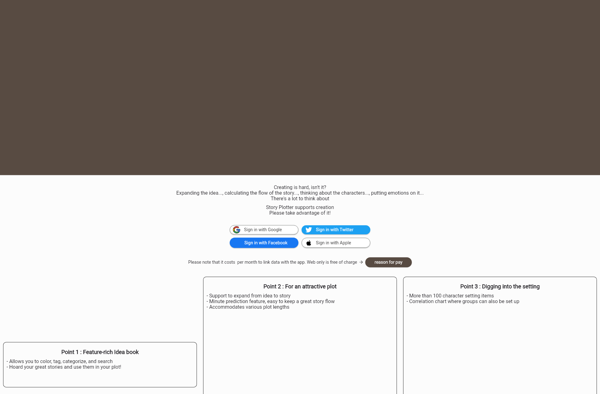
Description: Story Plotter is a creative writing tool to help authors organize and structure their story plots. It allows for building character profiles, locations, chapters, scenes, and more to map out the narrative flow.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API