Description: Owl Carousel is a free, open source jQuery plugin for creating responsive touch-enabled carousels and sliders. It is lightweight with easy setup, and options for customization like infinite looping, auto-height, touch and grab, and responsive display.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
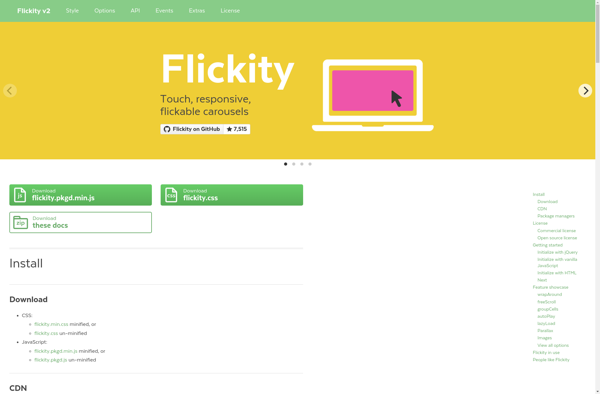
Description: Flickity is a popular JavaScript library for creating responsive, touch-friendly image carousels and sliders. It enables smooth, flickable transitions between images and adapts gracefully to any screen size.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API