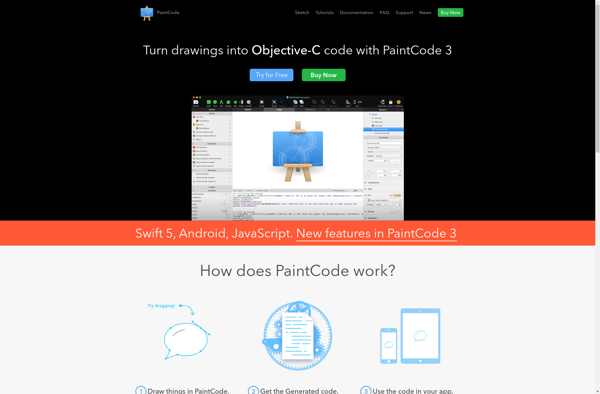
Description: PaintCode is a vector drawing app that converts drawings into real Swift or Objective-C code. It allows designers to create app prototypes and animations using a familiar drawing interface, rather than having to write code.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Beziercode is a vector graphics editor for drawing flowcharts, UML diagrams, wireframes, and more. It has a simple interface aimed at non-technical users to easily create diagrams.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API