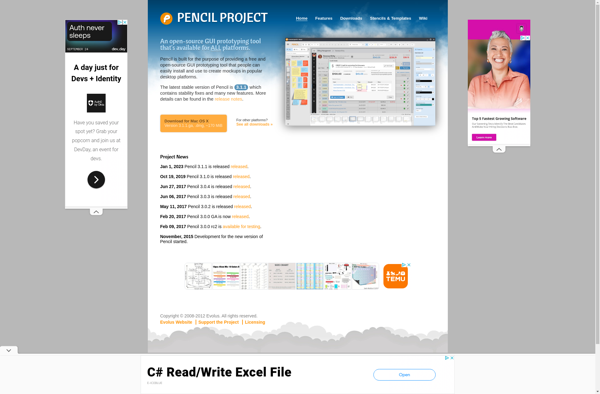
Description: Pencil Project is a free and open source GUI prototyping and mockup tool. It allows users to create wireframes and prototypes for software interfaces and websites quickly and easily, without programming knowledge.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: MockupScreens is a web-based tool for creating realistic mockups and wireframes for websites, mobile apps, and other user interfaces. It has an intuitive drag-and-drop editor with hundreds of ready-made components and templates.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API