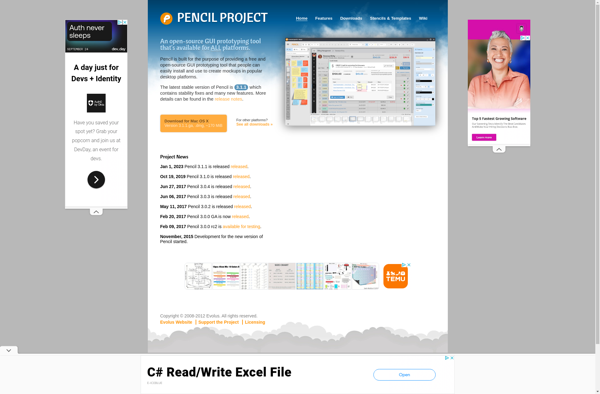
Description: Pencil Project is a free and open source GUI prototyping and mockup tool. It allows users to create wireframes and prototypes for software interfaces and websites quickly and easily, without programming knowledge.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: UIreframe is a user interface design tool that allows designers to quickly create wireframes, prototypes, and high-fidelity mockups. It has a large component library and supports responsive design.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API