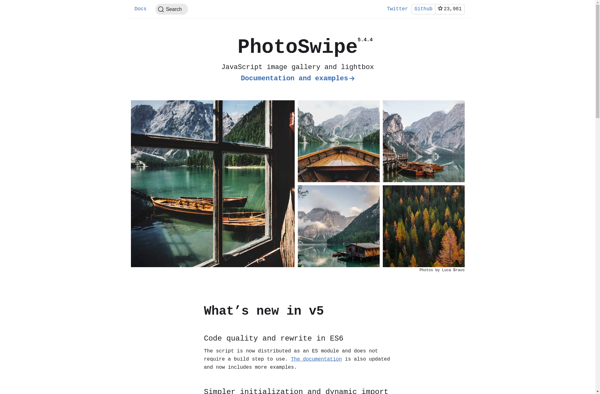
Description: PhotoSwipe is a JavaScript image gallery for mobile and desktop websites. It is lightweight, customizable and optimized for touch and swipe navigation. It works smoothly on all major browsers and devices.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: ColorBox is a popular lightbox plugin for jQuery. It allows users to overlay images, HTML content, and multimedia on a web page in a modal overlay with dimmed background. It's lightweight, customizable, and easy to implement.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API