Description: PHPmaker is a software tool for quickly generating web applications using PHP and MySQL. It allows developers to visually design databases and build full CRUD interfaces without coding.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
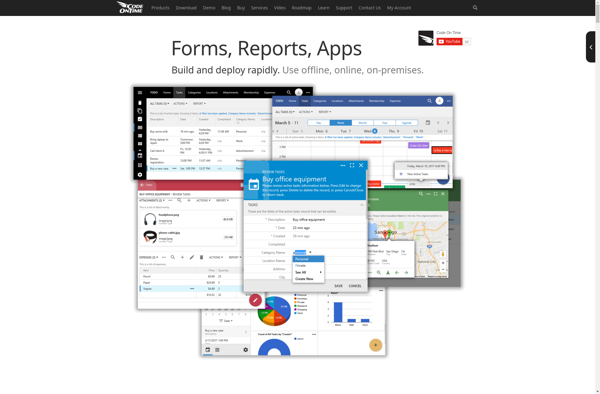
Description: CodeOnTime is a low-code/no-code platform for rapidly building web and database applications. It provides a visual designer, reusable components, integration capabilities, and automatic CRUD code generation.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API