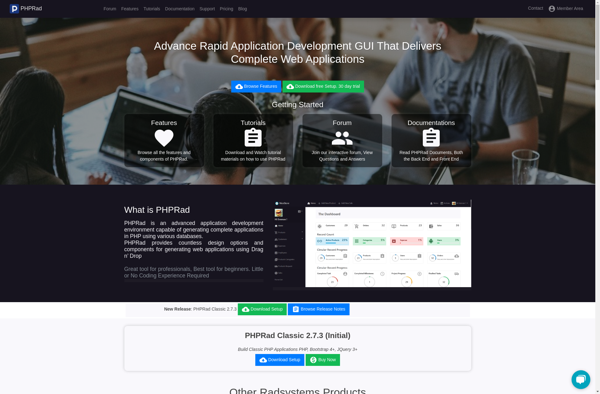
Description: PHPRad is an IDE for PHP development. It provides features like code completion, debugging, and project management to improve productivity when writing PHP code.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
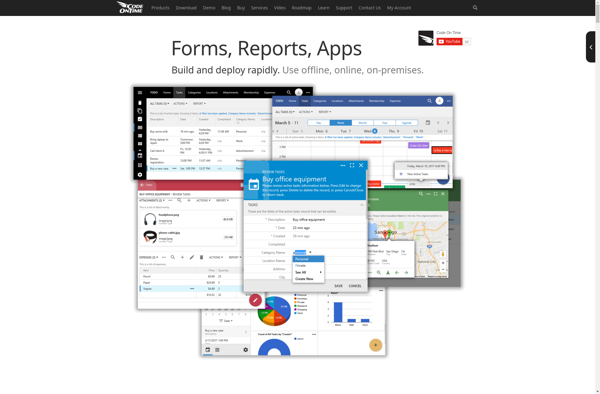
Description: CodeOnTime is a low-code/no-code platform for rapidly building web and database applications. It provides a visual designer, reusable components, integration capabilities, and automatic CRUD code generation.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API