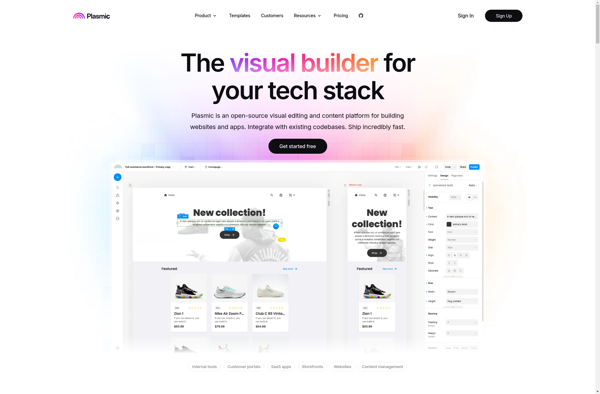
Description: Plasmic is a low-code website and app builder that allows anyone to visually design, build, and launch responsive web apps and sites. It's easy to use with a drag and drop editor and integrates with popular tools and databases.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Figma is a vector graphics editor and prototyping tool. It is primarily used for user interface and user experience design for websites, mobile apps, and other digital products. Figma allows for real-time collaboration and is accessible via web browsers making it easy to use.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API