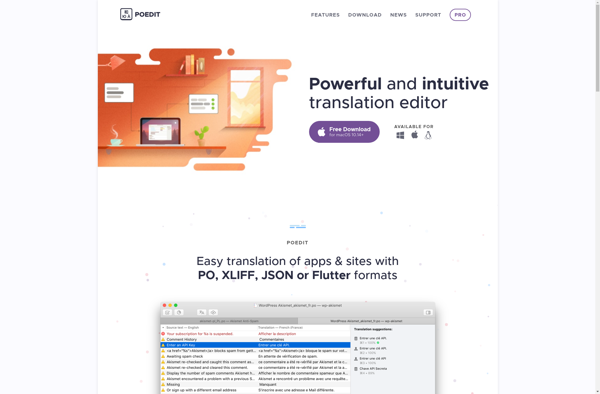
Description: Poedit is an open source and cross-platform translation editor for gettext localization files. It allows translators to easily update translations, check for errors like untranslated strings, and manage glossaries.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: React Intl editor is an open source React component for visualizing and editing ICU message format (i18n) files. It provides a GUI for translating text in React apps.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API