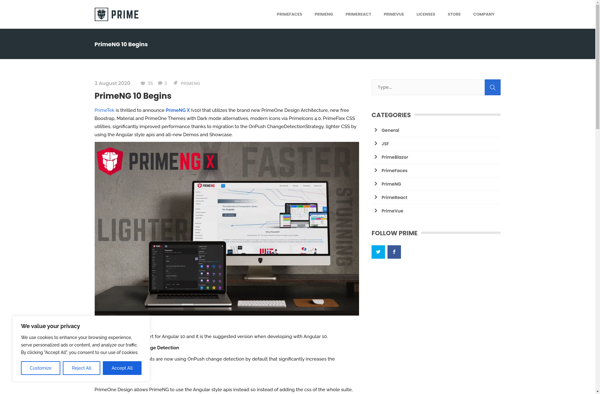
Description: PrimeNG is an open source UI component library for Angular that provides over 90 UI components for building web applications. It has themes, templates, and tools for rapidly building Angular applications.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
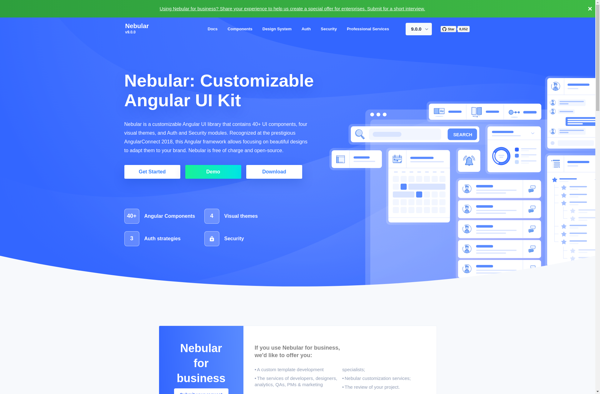
Description: Nebular is an open source modular Angular UI framework. It provides a set of customizable UI components, It is aimed at simplifying UI development for complex enterprise applications, dashboards and admin panels by providing UI components and templates.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API