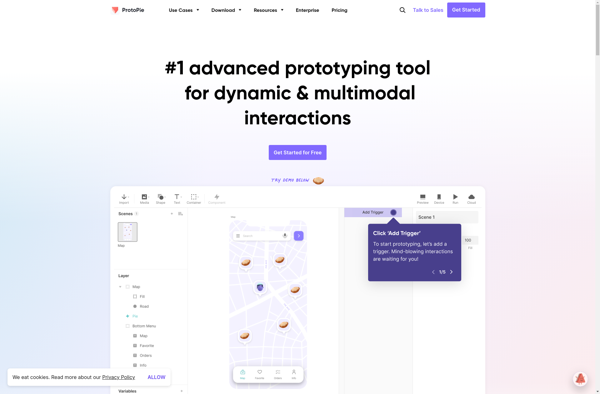
Description: ProtoPie is a prototyping tool for designing interactive user interfaces and user flows for mobile and web apps. It allows designers and developers to quickly create hi-fi prototypes and simulate interactions without coding.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Principle is an open-source visual tool for building interactive UIs. It allows designers and developers to design, prototype, animate and develop user interfaces without writing code. Principle focuses on animations and interactions.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API