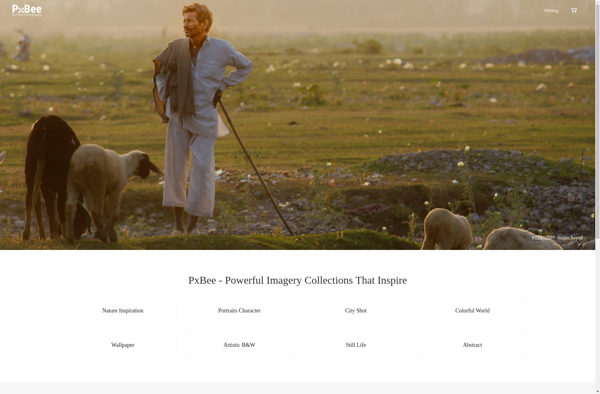
Description: PxBee is a password manager and digital vault that allows you to securely store passwords, sensitive documents, photos, and other files. It utilizes AES-256 bit encryption to protect your data.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Dragula is a modern JavaScript drag and drop library. It allows you to easily add drag and drop functionality to your web applications. Dragula does not require jQuery and works well with frameworks like React, Vue, and Angular.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API