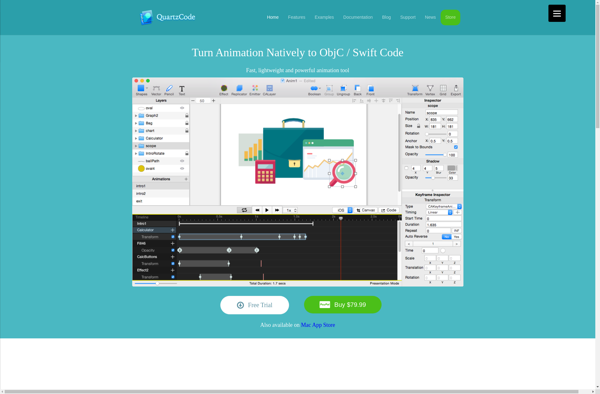
Description: QuartzCode is a Visual Interface Builder that eliminates the need to write code when building web and mobile applications. It allows anyone to drag-and-drop components to design responsive UIs quickly.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: WebCode is a free and open-source web development editor with features like live previews, auto-completion, code formatting, and more. It is designed for web developers to quickly build modern websites.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API