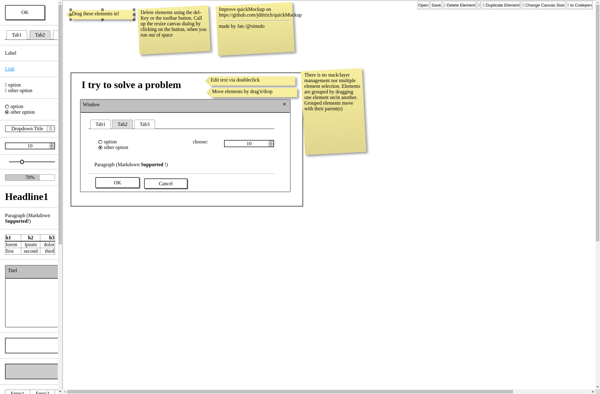
Description: quickMockup is a free online tool for easily creating mockups, wireframes, and prototypes. It has a simple drag-and-drop interface to design responsive web and mobile app layouts. Key features include pre-designed interface elements, reusable components, collaboration tools, and export options.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Wireflow is a web-based wireframing and mockup tool used to create prototypes and specs for website and app designs. It provides a drag and drop editor to quickly layout pages and interfaces.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API