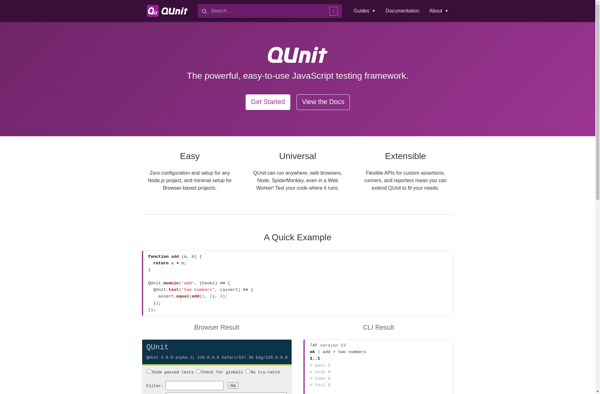
Description: QUnit is a JavaScript unit testing framework used to test JavaScript code. It is designed to be used alongside jQuery, jQuery UI, jQuery Mobile, and other projects. QUnit is easy to use, works in all major browsers, and has an active community behind it.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
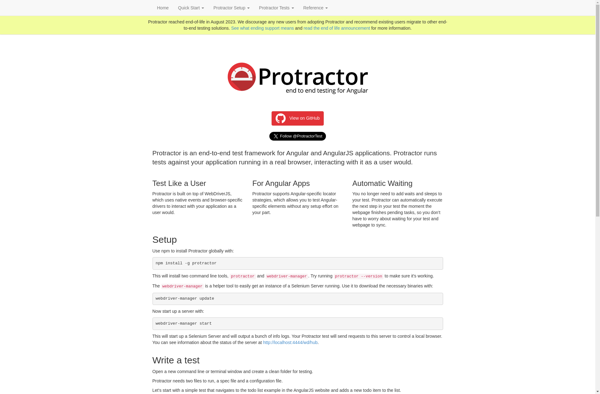
Description: Protractor is an end-to-end test framework for Angular and AngularJS applications. It runs tests against your application running in a real browser, interacting with it as a user would.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API