Description: Ray.so is an AI tool that creates images, 3D scenes, videos and code from text descriptions. It provides an intuitive interface to generate high-quality media through natural language prompts.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
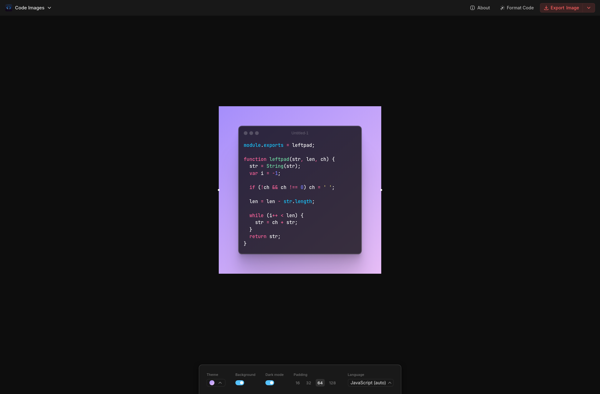
Description: Code Glory is a lightweight code editor designed for web developers. It has syntax highlighting, autocomplete, and other helpful features for writing HTML, CSS, JavaScript, and more. Easy to use while still being powerful.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API