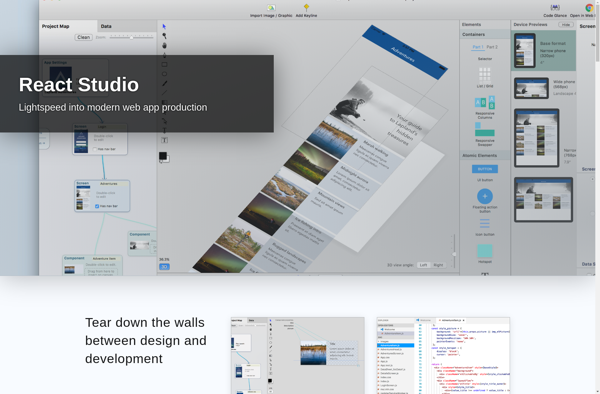
Description: React Studio is a low-code platform for building web and mobile apps with React. It provides a visual interface and drag-and-drop components to build full-stack React apps quickly without writing code.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: IonicWind Basic is an open-source rapid development platform for creating cross-platform mobile apps with web technologies. It allows developers to build iOS, Android and desktop apps using HTML, CSS and JavaScript
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API