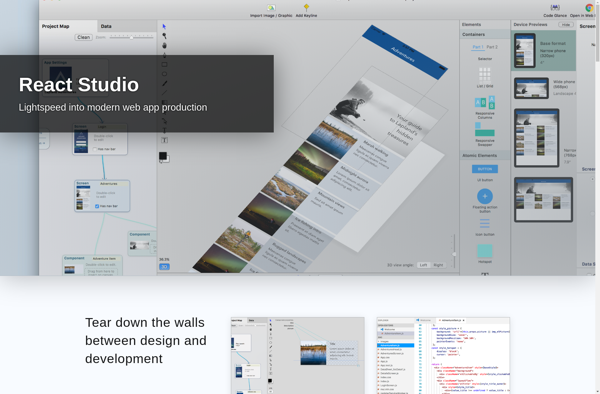
Description: React Studio is a low-code platform for building web and mobile apps with React. It provides a visual interface and drag-and-drop components to build full-stack React apps quickly without writing code.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
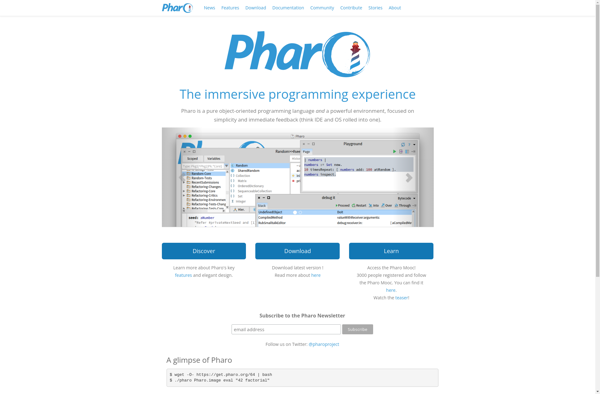
Description: Pharo is an open-source, cross-platform programming language and integrated development environment focused on live programming. It is object-oriented and dynamically typed, designed for creating custom business applications, financial analytic tools, visualization software, and more.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API